
Những thao tác cơ bản dành cho developer trên figma
Những thao tác cơ bản dành cho developer trên Figma là gì?
Một bạn tên tên Đức, xin giấu tên yêu cầu:
làm về cái figma đi a :v
Theo yêu cầu của bạn ý, mình viết một bài blog hôm nay.
Để trở thành một Full-stack Developer, hiểu biết về UI/UX design là một trong những yếu tố quan trọng mà bạn cần học
hỏi. Điều này có thể bắt đầu trước hết bằng việc bạn biết cách dùng những công cụ UI như Figma.
Dưới đây là một số các thao tác cơ bản developer có thể thực hiện:
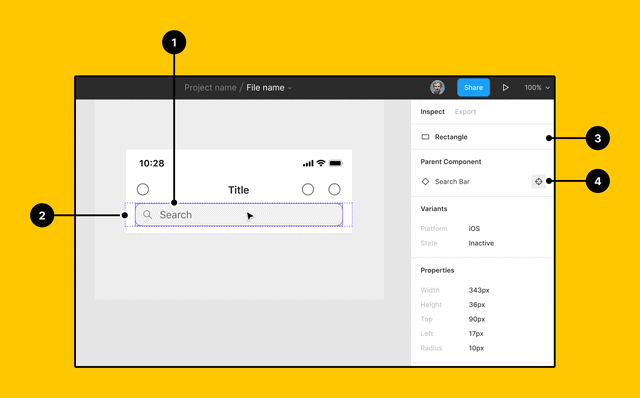
1. Xem tab Kiểm tra
Tab Kiểm tra (Inspect) trên Figma cho phép developer xem được thuộc tính về màu sắc, kích thước, khoảng cách, biến
thể, font… của các element. Developer cũng có thể xuất nó sang file PNG, SVG hoặc xuất dưới dạng code bằng CSS, Swift
hoặc XML.

Nếu team muốn làm nhiều hơn việc đo lường và hiển thị CSS đơn giản, Figma cũng có sẵn plugin Zeplin có thể hỗ trợ.
2. Chọn element
Nhấp chọn vào các element để xem thông số thiết kế và đo lường là một thao tác quan trọng cho developer. Hầu hết các
mẫu thiết kế đều gồm nhiều layer, do đó:
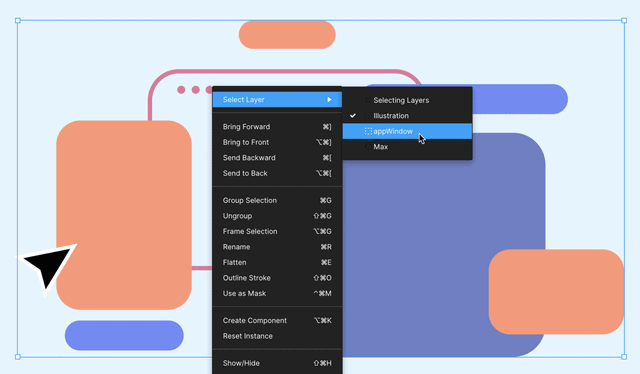
- Nếu nhấp chọn một element, chương trình sẽ tự động chọn element ở layer trên cùng.
- Để chọn một element ở các layer bên trong, nhấn Command + element mong muốn. Hoặc nhấp chuột phải vào element để hiển
thị bảng Select Layer.

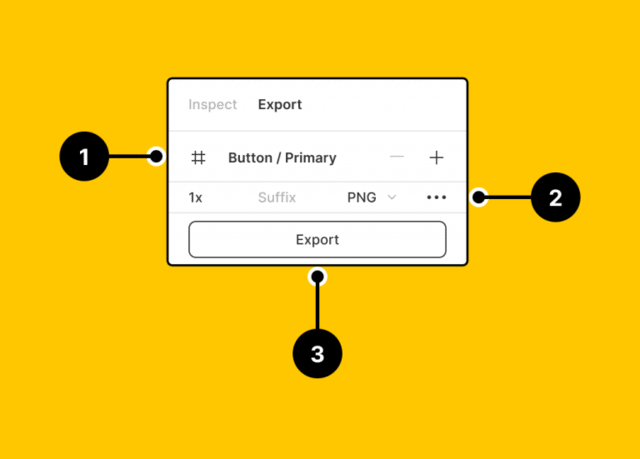
3. Export Assets
Developer cũng có thể export CSS trực tiếp từ file thiết kế và tương thích nó với hệ điều hành IOS và Android. Để xuất
ra các asset mong muốn, bạn có thể sử dụng 2 cách:
Xuất ra các asset riêng lẻ: Nhấp chọn và bấm nút export
Xuất tất cả asset có thể cùng một lúc: Sử dụng tổ hợp phím Control / Command + Shift + E để hiện ra bảng Export Panel.

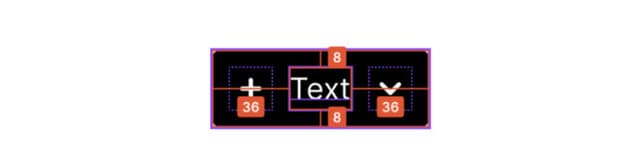
4. Kiểm tra khoảng cách và kích thước
Khi chọn một element, bạn có thể xem được thông số biểu thị trực quan khoảng cách của element đó với các đối tượng
xung quanh. Để làm điều này:
- Chọn Code Panel (Bảng mã)
- Nhấp chọn vào element muốn đo
- Di chuyển con trỏ qua một layer khác

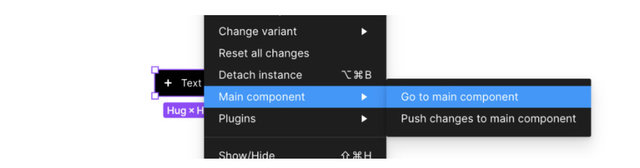
5. Tìm các component chính
Để định vị component (thành phần) chính trên bất kỳ màn hình nào, hãy nhấp chuột phải vào component đó và chọn Main
Component > Go to Main Component từ menu.

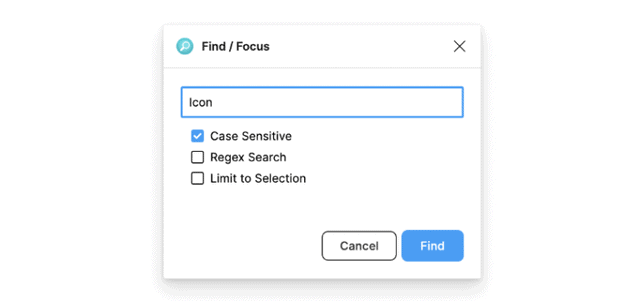
6. Tìm kiếm các layer
Bạn có thể tìm kiếm các layer một cách dễ dàng bằng cách sử dụng Plugin Find / Focus trong Figma. Sau khi nhập từ
khóa tìm kiếm, plugin này sẽ giúp chọn lọc các layer có chứa từ khóa tương ứng và zoom vào chúng để bạn có thể dễ
dàng quan sát. Việc tìm kiếm nhanh này giúp developer kiểm soát một tệp lớn với nhiều khung trang.

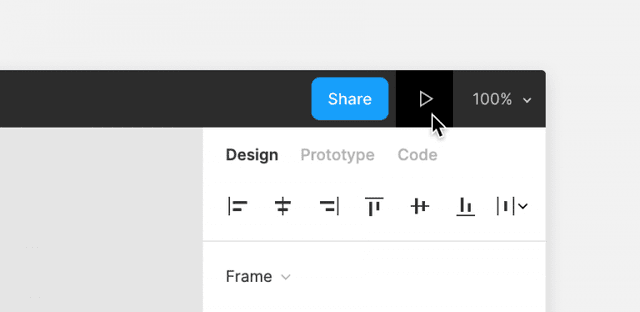
7. Xem mô phỏng thiết kế
Developer có thể xem mô phỏng cách người dùng tương tác với thiết kế thông qua prototypes và Figma sẽ chỉ hiển thị
những frame có kết nối prototypes.
Ngoài ra, developer còn có thể dùng tính năng Live device preview để xem mô phỏng thiết kế trên điện thoại di động, hoặc
có thể chỉnh sửa kích thước khung hình để xem độ tương thích của thiết kế trên các định dạng thiết bị khác nhau.